Transformer votre navigateur en bloc-notes

Nous recourons à notre bloc-notes, pense-bête ou un éditeur des notes, immédiatement pour enregistrer un contenu texte, un extrait de code, des idées ou autres. Pour vous simplifier la vie, je vous propose à découvrir, une astuce pratique, qui vous permet de transformer votre navigateur préféré en bloc-notes, cette astuce est utile lorsque vous voulez noter rapidement une ou deux notes de ligne, sans quitter votre navigateur.
Transformer votre navigateur en bloc-note
Tout ce que vous devez faire, c'est ouvrir un nouvel onglet et tapez dans la barre d'adresse de votre navigateur, le code suivant :
data:text/html, <html contenteditable>
Appuyez ensuite sur "Entrée", et commencez à taper vos notes directement dans la fenêtre du navigateur, vous pouvez sauvegarder les notes tapées en tant que fichier HTML, sur le navigateur Firefox dérouler le Menu "Fichier" puis cliquez sur "Enregistrer sous...", ou le raccourci clavier : "Ctrl + S" sur le système d'exploitation Windows.
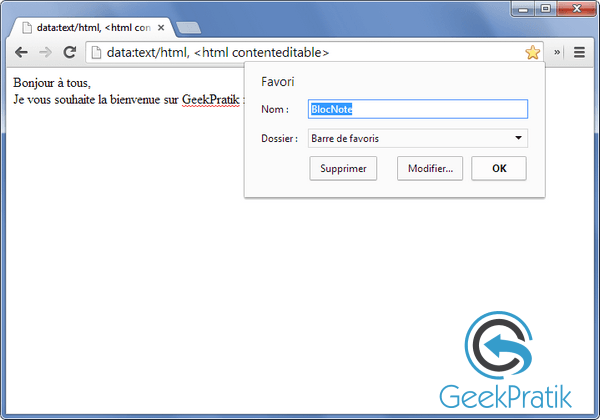
Bien sûr, vous n'avez pas à retenir la petite ligne de code, car vous pouvez l'enregistrer dans vos favoris, pour un accès facile :

Il est possible d'améliorer le code précédent pour changer le fond, la taille du texte, et plus encore, ci-après quelques codes améliorés :
data:text/html,<title>DoJS</title><style type="text/css">#e{font-size: 16px; position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id="e"></div><script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("e");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/javascript");</script>
data:text/html, <html><head><link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'><style type="text/css"> html { font-family: "Open Sans" } * { -webkit-transition: all linear 1s; }</style><script>window.onload=function(){var e=false;var t=0;setInterval(function(){if(!e){t=Math.round(Math.max(0,t-Math.max(t/3,1)))}var n=(255-t*2).toString(16);document.body.style.backgroundColor="#ff"+n+""+n},1e3);var n=null;document.onkeydown=function(){t=Math.min(128,t+2);e=true;clearTimeout(n);n=setTimeout(function(){e=false},1500)}}</script></head><body contenteditable>
Cette astuce fonctionne uniquement sur les navigateurs modernes qui prennent en charge HTML 5 et précisément l'attribut : contenteditable www.GeekPratik.com


Poster un commentaire