Webmaster : Comment passer le test mobile de Google (mobile-friendly) ?

Dernièrement, Google a annoncé deux changements d'algorithmes liées aux mobiles, en conséquence; plus d'importance aux sites web adaptés aux mobiles (mobile-friendly), et en matière de référencement, les sites mobiles-friendly ont plus de chances d'être affichés aux premiers pages dans les résultats de recherche Google !
Vu que ce n'est pas une mise à jour qui devrait être prise à la légère, je vous propose la méthode à suivre pour passer le test mobile de Google ?
Webmaster : Comment passer le test mobile de Google (mobile-friendly) ?

1. Ouvrez dans le répertoire racine de votre serveur, la page index.html ou index.php (la page par défaut de votre site).
2. Ajoutez la ligne suivante entre la balise <head> et </head> :
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://www.geekpratik.com/mobile/index.html"> |
Assurez-vous de remplacer geekpratik.com par votre nom de domaine.
3. Pour rediriger les utilisateurs mobiles à votre site mobile, ajouter ce code javascript entre les balises <head></head> :
<script type="text/javascript"> <!-- if (screen.width <= 699) { document.location = "/mobile/index.html"; } //--> </script> |
4. Enregistrez votre fichier, puis créer un nouveau dossier dans le répertoire racine de votre serveur, nommez ce nouveau dossier : mobile.
5. Ouvrez le lien suivant dans votre navigateur (Veuillez à remplacer GeekPratik.com par votre nom de domaine) :
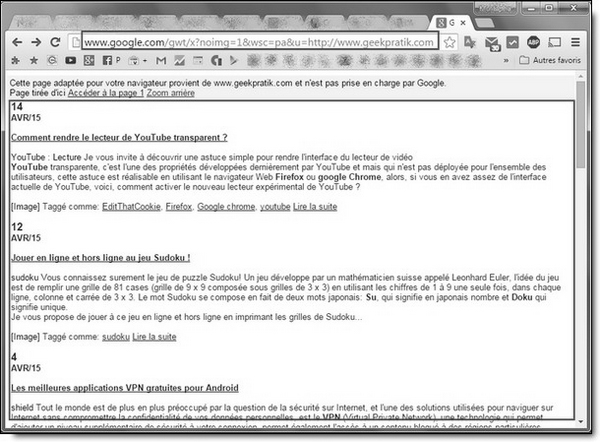
http://www.google.com/gwt/x?noimg=1&wsc=pa&u=http://www.geekpratik.com

6. Enregistrez sur votre disque dur, la représentation mobile de la page d'accueil de votre site, en tant que fichier html : "index.html", puis ouvrez-le avec un éditeur de texte brut (comme bloc-notes)
7. Ajoutez le code suivant entre les balises <head> et </head> (Encore une fois, remplacez geekpratik.com par votre nom de domaine) :
<link rel="canonical" href="http://www.geekpratik.com/index.html" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
8. Rechercher et remplacer dans votre fichier ouvert chaque instance de code : href='/gwt/x? par le code : href='http://www.google.com/gwt/x?
9. Enregistrer votre page index.html.
10. Transférer à la fin le fichier édité vers le répertoire «mobile».
11. Exécuter votre site Web dans testeur mobile de Google :
https://www.google.com/webmasters/tools/mobile-friendly

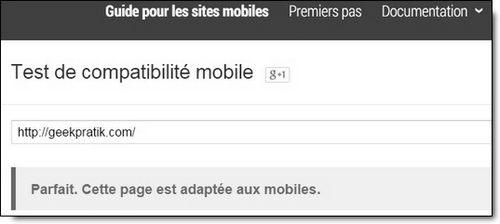
Le résultat du test est ci-dessous :
 Si vous utiliser WordPress, vous pouvez utiliser directement le plugin : WPtouch Mobile Plugin disponible en téléchargement sur :
Si vous utiliser WordPress, vous pouvez utiliser directement le plugin : WPtouch Mobile Plugin disponible en téléchargement sur :
https://wordpress.org/plugins/wptouch/
Notre astuce se termine ici. Si vous trouvez ça utile n’hésitez pas à partager avec vos amis !
www.GeekPratik.com

Poster un commentaire